Предыстория
Стал часто сталкиваться с битыми ссылками на алиэкспресс при редиректах с домена аliexpress.соm, т.к. главный китайский маркетплэйс организовал национальный домен в зоне RU вот он и пытается туда всех перекинуть, но не всё прошло гладко, т.к. продавцы на али предположительно самостоятельно управляют контентом страниц, они это не учитывают добавляя ссылки на них.
И в итоге ставят ссылки на товар в доменной зоне аliexprеss.соm/*, что в итоге приводит к редиректу на домен hz.аliеxpress.соm и зацикливании редиректов.
Это стало раздражать, т.к. постоянно приходилось редактировать ссылки вручную, чтобы посмотреть очередную очень «нужную» безделушку. В итоге появилась идея корректировать ссылки на странице автоматически, было пару вариантов решения к рассматрению:
1) Использовать расширение к хром (Custom JS), которое позволяет добавлять свои JS скрипты к определённым сайтам.
2) Сделать простейшее расширение (extension) к chrome. (Выбор был сделан на этом варианте)
Разработка
Для это мне понадобилось создать в папке два файлика:
manifest.json — в нём указываются все основные параметры расширения. Смотрите комментарии к строчкам в нём.
{
"manifest_version": 2, //Версия манифеста
"name": "Исправитель ссылок на Aliexpress", //Наименование расширения
"version": "1.0", //Версия расширения
"description": "Исправляет не правильные ссылки на Aliexpress", //описание расширения
"icons": { //добавляем иконки (в примере 128*128)
"128": "128.png"
},
"content_scripts": [
{
"matches": [ //на каких URL-ах будет работать расширение
"https://aliexpress.ru/*", "https://best.aliexpress.ru/*",
"https://aliexpress.com/*", "https://hz.aliexpress.com/*",
"https://ru.aliexpress.com/*", "https://*.aliexpress.com/*"
],
"js": ["app.js"] //файл скрипта с основной логикой
}
]
}app.json — Файл с скриптом который содержит основную логику работы нашего расширения. Указан в манифесте, чтоб хром находил его.
var anchors = document.getElementsByTagName("a");
for (var i = 0; i < anchors.length; i++) {
anchors[i].href = anchors[i].href
.replace("ru.aliexpress.com", "aliexpress.ru")
.replace("www.aliexpress.com", "aliexpress.ru")
.replace("hz.aliexpress.com", "aliexpress.ru");
}Суть логики работы этого скрипта следующая, мы выбираем в массив со страницы все URLы, которые она содержит. Далее обходим весь массив и проверяем каждый URL на содержание в нём не правильных ссылок, если таковые имеются, то заменяем в них домен на правильный.
И осталось только в эту же папку добавить иконку, которую так же указали в манифесте (128.png).
На этом можно сказать, что приложение готово.
Запуск chrome extensions (расширения)
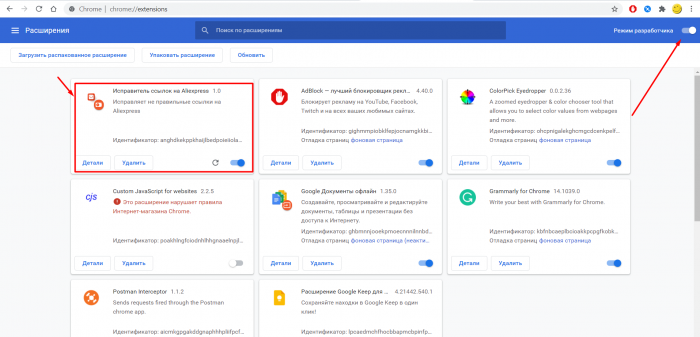
Теперь осталось его, только установить и запустить. Для этого переходим по ссылке chrome://extensions в открывшимся окне.
- справа сверху включаем режим разработчика (если ранее не был включён).
- Нажимаем на кнопку «Загрузить распакованное расширение» и указываем на папку с нашим приложением
После этого приложение будет отображается в списке ваших приложений и будет активно. Можно приступать к тестированию.

Арихив с готовым приложением: https://disk.yandex.ru/d/SPouVe9xVHSyLw

Добрый вечер! Скрипт зачетный, а как прописать, что бы подменить не адрес домена а путь в урле после домена: https://site.com/*/abc ?